問題
GoogleのWebサイトパフォーマンス計測ツール、Lighthouseを定期的に実行したい。こんなときどうすれば良いだろうか?
解決策
Circle CIで実行する。
試してみた
- LighthouseはChromeのDevToolsだけでなくnode製のCLIもあるので今回はそちらを使う。
- 以下、.circleci/config.yml
version: 2
jobs:
build:
docker:
- image: circleci/node:8-browsers
steps:
- run:
name: Install lighthouse
command: |
sudo npm install -g lighthouse
- run:
name: Check lighthouse
command: |
lighthouse --version
- run:
name: Run lighthouse
command: |
lighthouse https://blog.sugai.dev/ --save-assets
- store_artifacts:
path: '.'
- imageは特に吟味していないのだが、circleci製のnodeが入っているものを使った。余裕があれば後で中身を見てみたい。
sudo npm installしないとPermission deniedになるのでsudoをつける必要がある。- store_artifactsしておくことでCircle CIのページからlighthouseのreportを閲覧できて便利だ。
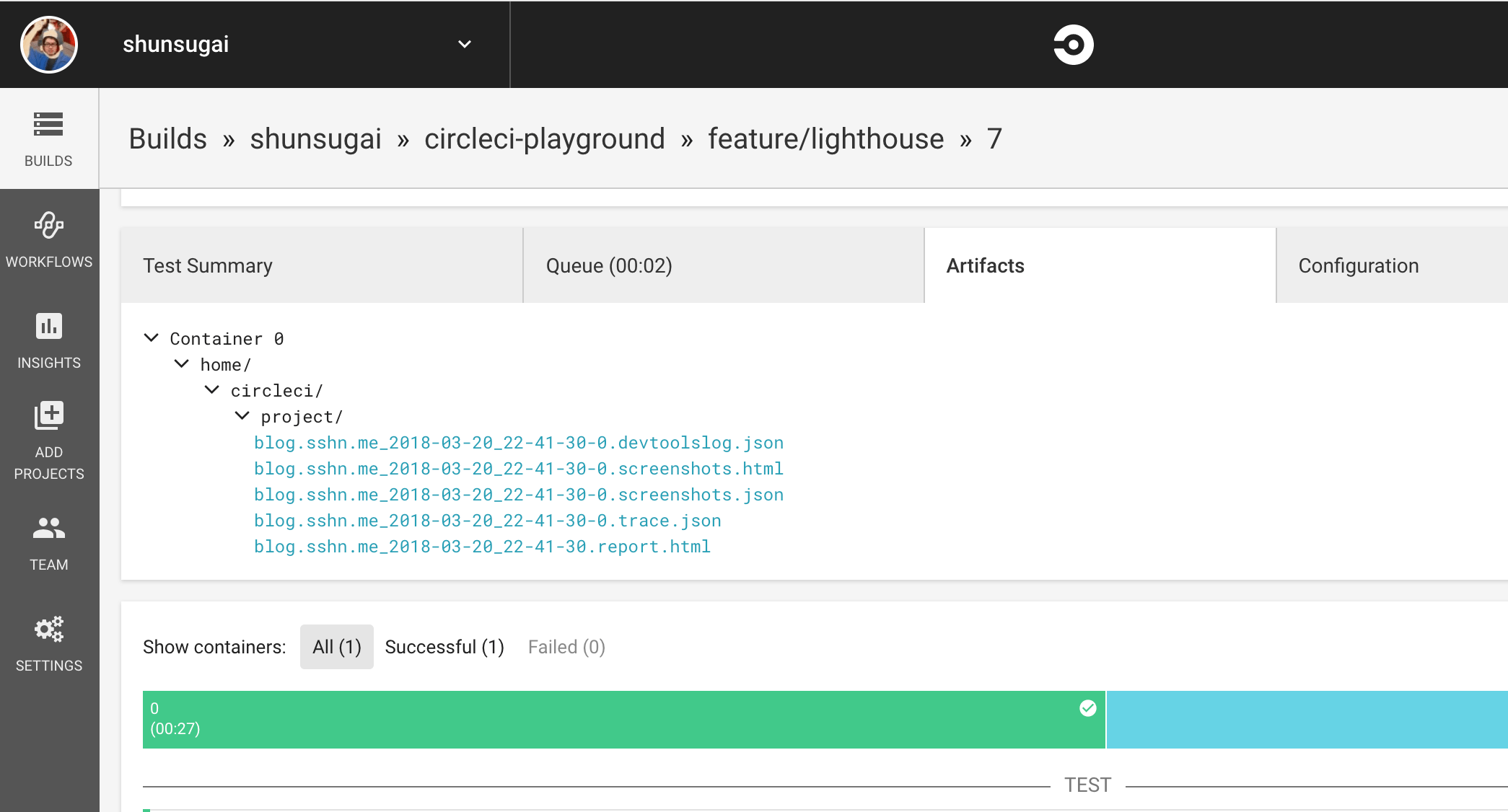
- “Artifacts"というタブにreportが保存されている。

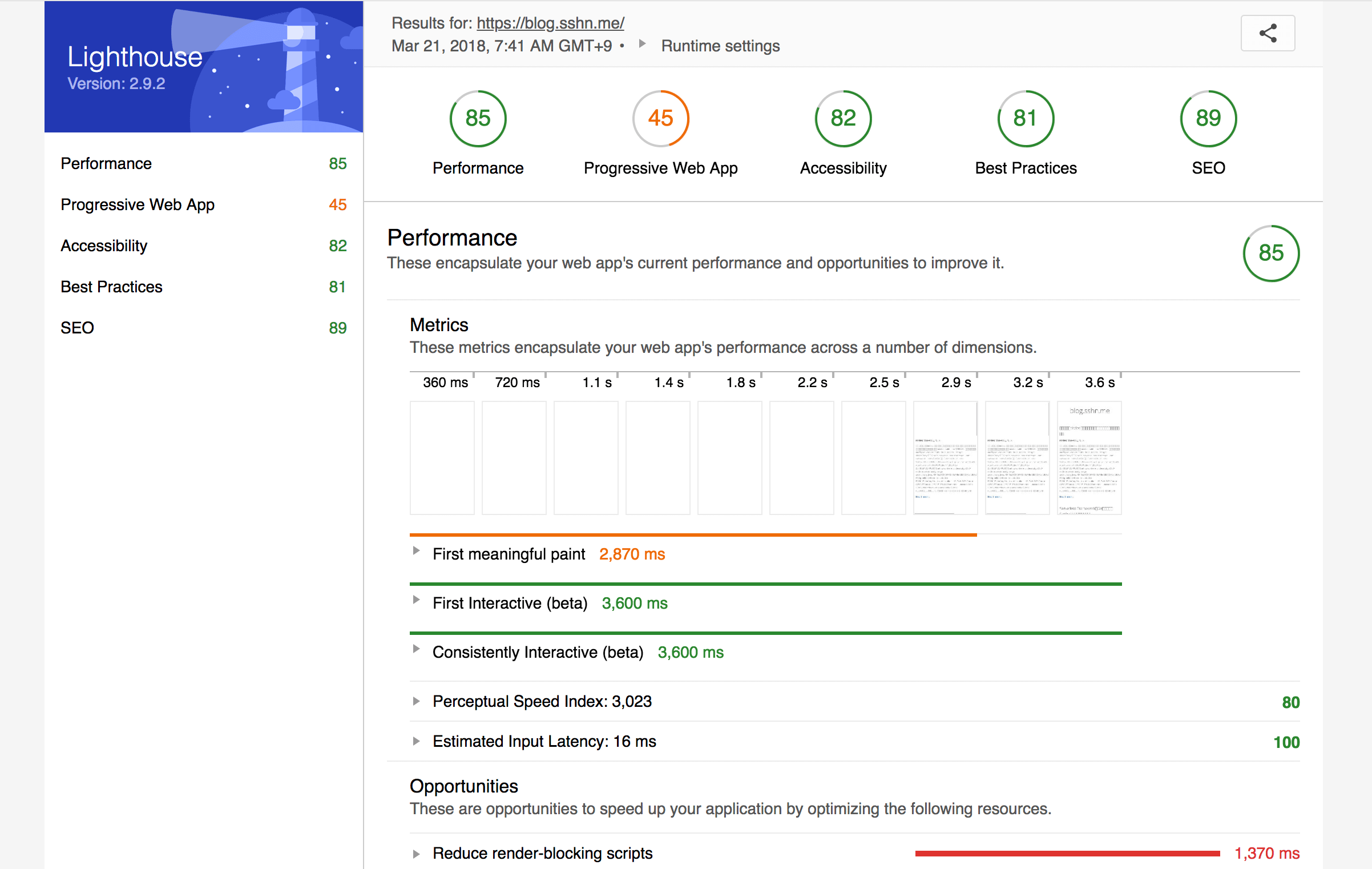
- 一番下の”*.report.html"というファイルを開くとレポートが見れる。

- “Artifacts"というタブにreportが保存されている。
- 定期的に実行するにはWorkflowのスケジュール機能を使えば良いと思う。
- 毎回雑なのでいつか丁寧に試してみたいものである。
参考
https://developers.google.com/web/tools/lighthouse/ https://discuss.circleci.com/t/globally-installed-node-module-yields-eacess-permission-denied/13608 https://hub.docker.com/r/circleci/node/tags/