はじめに
毎度お馴染みSaaS、PaaSが大好きな当ブログでございます。
HerokuにはReview Appsなる機能がありまして、これはGitHubのプルリクエストごとに動作確認用のアプリケーションをさくっと立ち上げてくれる便利なやつです。このReview Apps、一度使いますと「俺はもうReview Appsのない世界には帰ることができない」と思わせてくれるほどです。Review AppsのためだけにHerokuを使っても良いとすら私は思っています。Herokuの最高にイケてる機能のひとつです。
で、そのReview Appsがどうやら新しくなるらしく「Public Betaを試せるよ」という通知が管理画面に来ていたのでこれは試してみるしかないなという次第です。
ドキュメントを読む
公式ドキュメント
Review Apps Public Beta | Heroku Dev Center
ここに全部書いてある。以上。
というのもあれなので個人的な注目ポイントをピックアップすると、
- 環境変数をapp.jsonに書かなくても良い。
これだけです(個人的には)
でもapp.jsonにAPIトークンを書かなくて良くなるというのはすごく良いと思います。今までずっとモヤモヤしていたので。APIトークンをapp.jsonに記述してgit管理したくないよと。良くないことだと知りつつもコミットしていた罪悪感から解放されるのだ。
ただ、最初にReview Apps用のConfig varsに環境変数を設定する必要があると思うのでそこは若干手間ではありそう。
あと、注目ポイントというか気になったのは
- review appの名前が今までとは変わる。
ですかね。
今までのReview Appsだと{アプリ名}-pr-{pr番号}みたいな非常に予測のしやすい感じでした。それが変わるそうです。うちのプロジェクトだとReview AppsのアプリケーションにはBASIC認証をかけておりまして、毎回Review Appsのアプリケーションにアクセスするときにid/passを打ち込むわけですがそれが面倒なのでChromeのエクステンションでReview AppsのURLに正規表現でマッチした場合はid/passを自動で入れるというハックをしております。それにちょっと影響がありそうだなあと思った。
実際に試してみる
気になったとこだけ確認してみました。
環境変数
まず、環境変数を管理画面で設定できるというやつ。
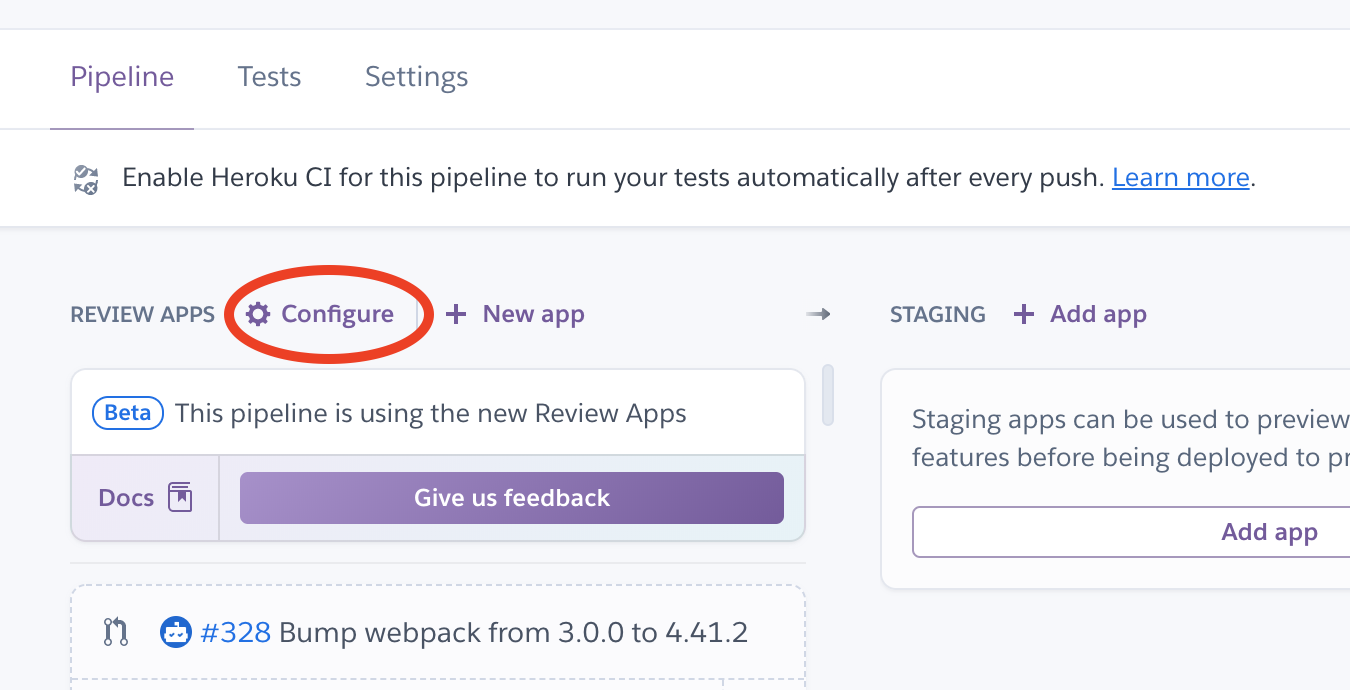
パイプラインのここからReview Apps用の設定が開きます。

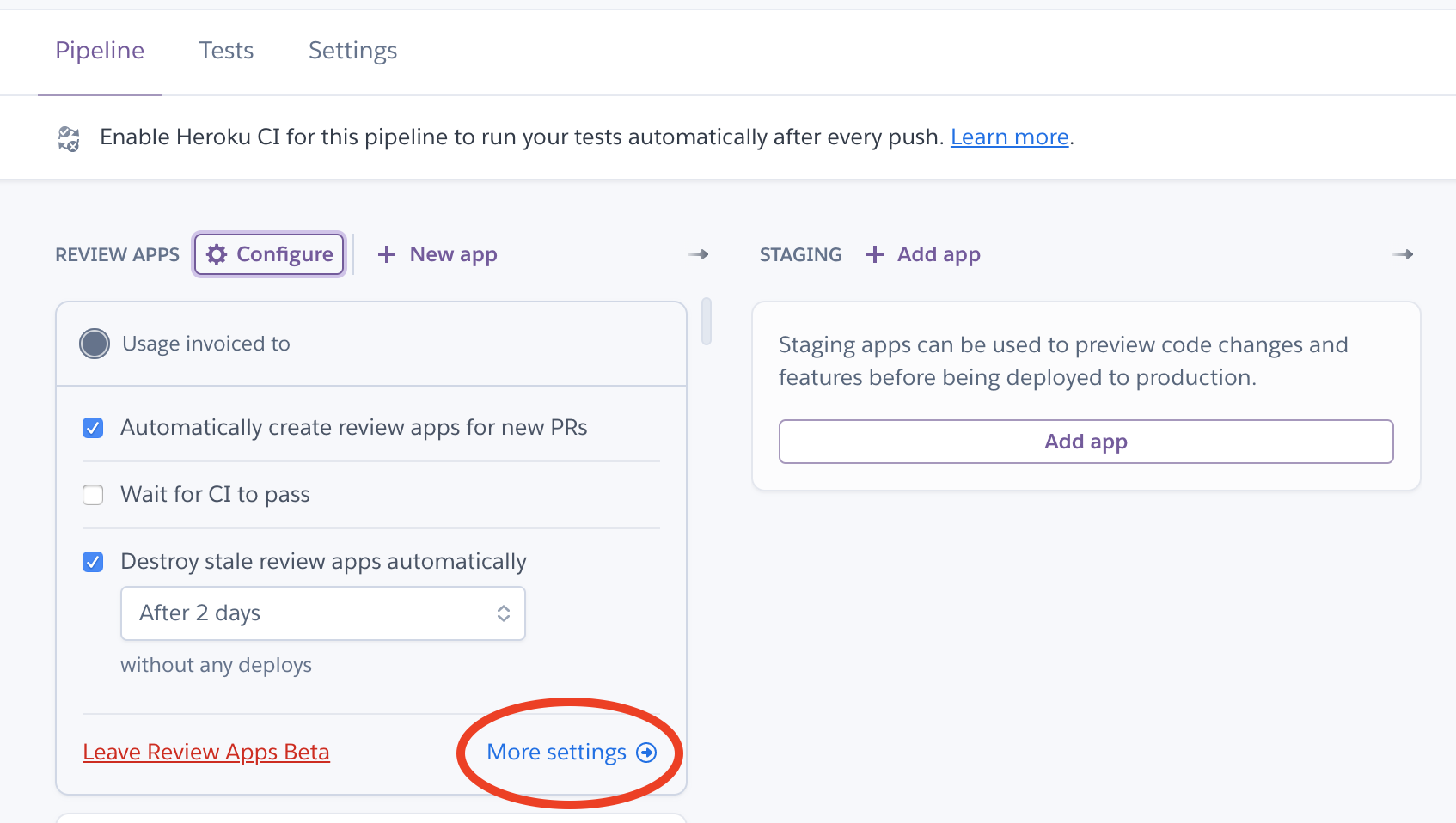
環境変数の設定はここにはないのでMore settingsをクリックします。

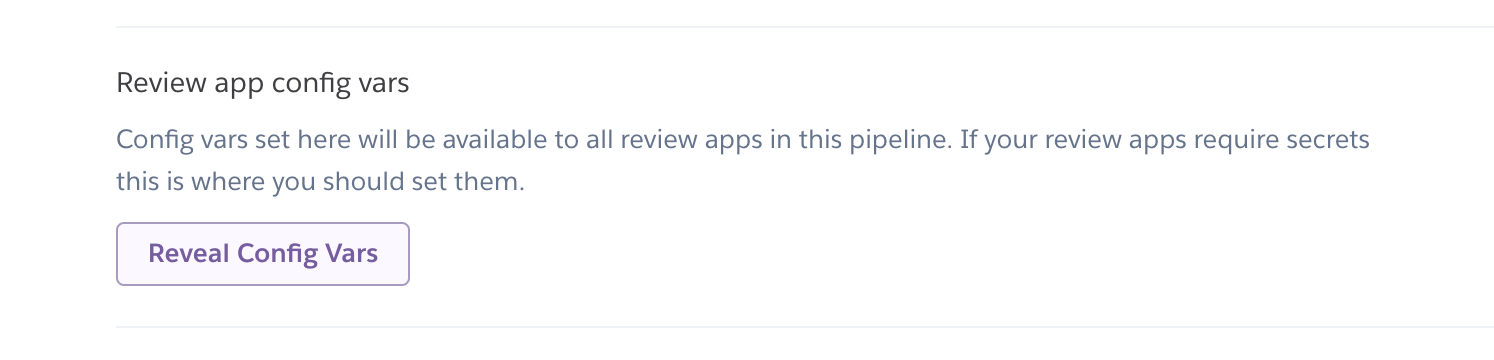
そうするとReview Appsの詳細設定画面が開くので、その中にいつものReveal Config Varsがあります。そこから設定するだけです。

これでapp.jsonの環境変数とはおさらばです。
Review App名
続いてReview Appsの名前です。
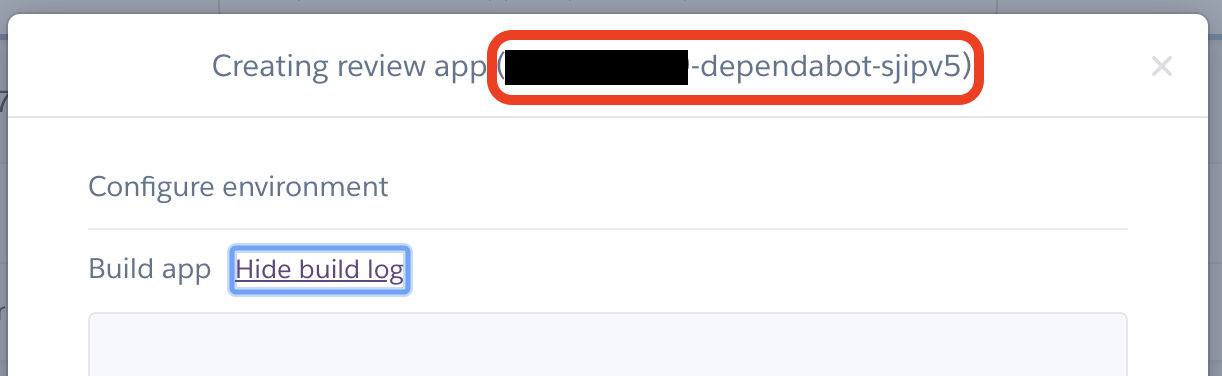
実際に個人で運用している適当なプロジェクトでReview Appsを作ってみました。

そしたら
{アプリ名}-{ブランチ名の先頭何文字か}-{ランダムな文字列}
みたいな感じになっていました。
おわりに
なんとなくわかったのでいったん今日はここまで。